最新訊息:CADCH網頁設計公司取得臺北市都市更新推動中心網站製作案
80917
次閱讀
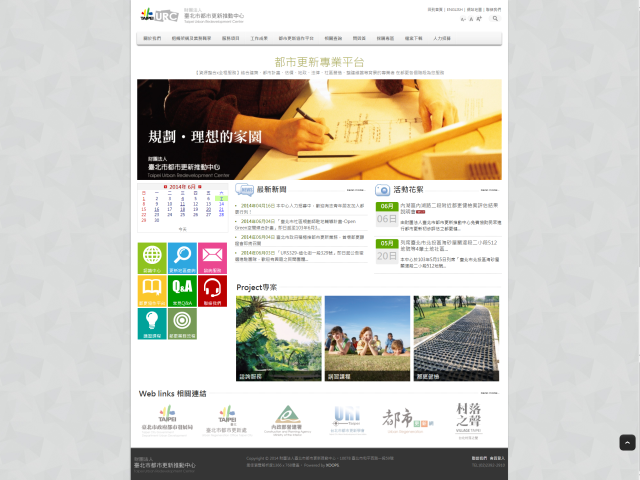
CADCH網頁設計公司取得臺北市都市更新推動中心網站製作案,網頁將依使用者裝置解析度改變版面設計,導入Responsive Web Design,非使用wordpress版型,完全客製化成XOOPS使用之佈景,佈景導入CSS Media Query。
本設計案同時使用javascript與CSS3標籤min-width, max-width來判斷使用者的視窗寬度外,還採用max-device-width標籤判斷裝置解析度。
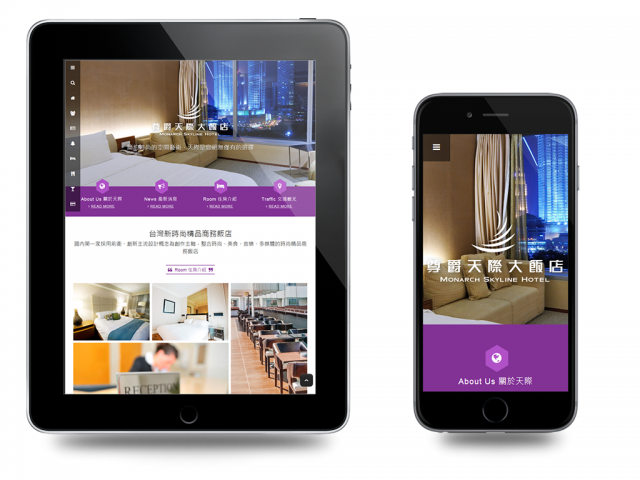
一般響應式設計,會將手機版的部份作成文字超大、選單位置改變、內容量減少...等。
我們發現當使用者瀏覽過電腦版的網頁,再進入手機版後,會發生不適應情況,找不到電腦版網頁相對應的內容。
KIP設計讓配置位置盡量相同,針對觸控板常用的選單作感應區放大的設計,並保留有觸控筆的裝置,對應滑鼠滑入的效果。
與目前大部份自適應設計不太相同,我們將最小裝置寬度定位在960px而非320px,最大尺寸訂義在1250px,中間尺寸訂位在1160,整體尺寸依首頁內容原素尺寸倍數計算。
為了支援舊版瀏覽器,我們使用了Window resize function(),CSS3與javascript混合使用的方式製作。
本月取得英文網頁設計案,採用二家翻譯社進行翻譯,比對後由中心人員校稿中,全後台管理,網頁可以自行編輯,校稿不需要透過網頁設計師。
特別一提的是我們在後台另外開發新聞統計系統,可以設定日期區間同時過濾新聞類別統計各別點擊數與點擊總數。
WR網頁設計公司

https://www.wr.com.tw