專題文章:公司網頁設計前應該要準備的資料
13838
次閱讀

公司網頁設計前應該要準備的資料主要有下面五個項目
- 公司簡介
- 企業CIS資料
- 服務介紹
- 產品資料
- 聯絡資料
公司簡介
網頁中所呈現的公司簡介盡可能濃縮在一頁,大部份公司簡介約500字與1張插圖,更簡化的作法是直接在首頁提供一個簡介區塊,文字縮減到200字以內。
但是如果企業針對公司內容要求很重視,可以將公司網頁設計成許多分項,如:組織架構、歷史沿革、經營理念3大項,或是更細緻再分:企業社會責任CSR、大事紀、創辦人介紹、股東介紹...等。
企業CIS資料
有些企業已經有整套的CIS設計,如LOGO、配色規定、信封、信紙、制服、招牌...等。這些設計檔需要提供給網頁設計師,最好能提供相量AI檔,才能避免失真。
如果公司剛成立,沒有設計CI,至少需要提供LOGO與配色規定;當然如果全部都沒有,就需要先跟CADCH聯絡,討論第一步驟的CIS設計,這部份因為溝通時間會很長,是重點工作,身為業主的您不可忽視!
服務介紹
如果公司的工作內容以服務為主,如會計事務所、專利商標服務、設計相關行業...等。一定需要針對服務內容作詳細的網頁設計,因為這些就是消費者花費的項目。
不同的行業在服務內容的規劃有所不同,我將所有行業混合列出項目給您參考:專利文件、證書、保險證明、成功案例介紹、客戶證言、服務進行中的照片與介紹、業務工具器材、其他與同業勝出的武器。
但是如果不是以服務為主的行業,可以簡單濃縮在一頁,或是直到將內容整併入公司簡介中。
產品資料
銷售性質的企業需要將產品列為規劃的重點,不管是製造業或是零售業都需要將您的產品(成品)製作成清楚的網頁。
需要準備產品照片、規格(同屬性要求規格一定要統一)、文字介紹、售價(線上銷售才需要提供)、說明書(讓網頁設計師判斷該怎麼規劃介紹)。
聯絡資料
基本的地止電話是一定要的,如果有分店或是多個聯絡窗口,需要想清楚,單一地址跟多地址的後台是不相同的,包含未來可能的擴充都決定好,提供給設計師或PM。
以上資料準備好後,將進行與網頁設計師溝通的步驟。
您需要準備以下資料後進行溝通。
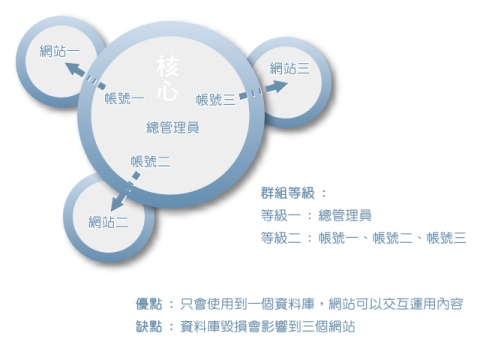
網站架構
規劃企業的網站樹狀架構。
網站風格
找出您看過喜歡的網站,說明您喜歡該網站的地方。
決定是否要使用FLASH動畫
使用FLASH動畫雖然能提高網站的可看性,但是大部份新的平板電腦跟手機將無法看到FLASH動畫。
如果希望使用動畫,又要支援新式的系統,需要以HTML5或HTML5視訊替代,成本會增加許多。
那些項目要有後台更新的功能
需要決定架構中那些項目您需要自行管理更新,製作後台初期成本較高,但是後續管理內容不用經過網頁設計公司,長期估算成本反而較划算。
以上內容著作權為文網股份有限公司所有。
WR網頁設計公司
https://www.wr.com.tw