專題文章:版型配置設計,針對網頁縮放說明
1629
次閱讀
網頁縮放說明
網路瀏覽裝置日新月異,為了讓每個裝置都可以看到網站內容,必須考慮到每個裝置的解析度,最新流行的iPad、iPhone解析度分別為1024*768、480*960,而其他廠牌智慧型手機或平板電腦解析度各有不同,我們在設計網頁時需要全面考慮。
目前針對解析度不同,有下面幾種對應方案:BackGround Repeat、BackGround Resize、Object Moving、Screen Resize,請詳全文中,下圖說明其中差異。
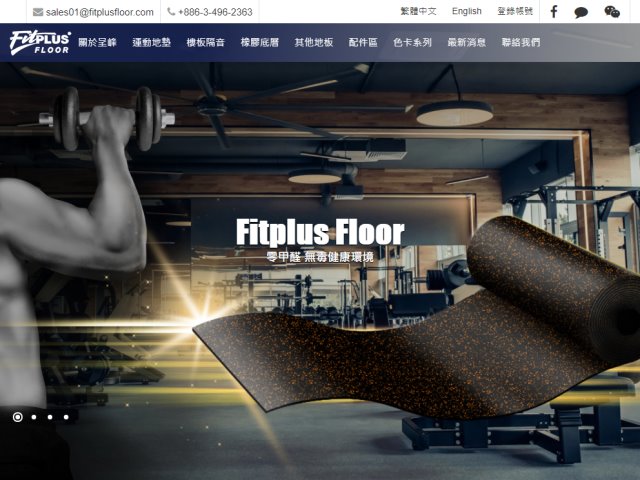
- Screen Resize
全面性等比例放大,網頁跟物件一起放大。
台北市溫泉發展協會首頁使用此模式。

- Object Moving
物件相對於視窗移動位置,視窗放大,物件不變但是位置變鬆散了。
Toypiano總代理網站使用此模式,此模式難度最高,需要為每個物件定義相對百分比位置。
未來全面HTML5後,才會普及。

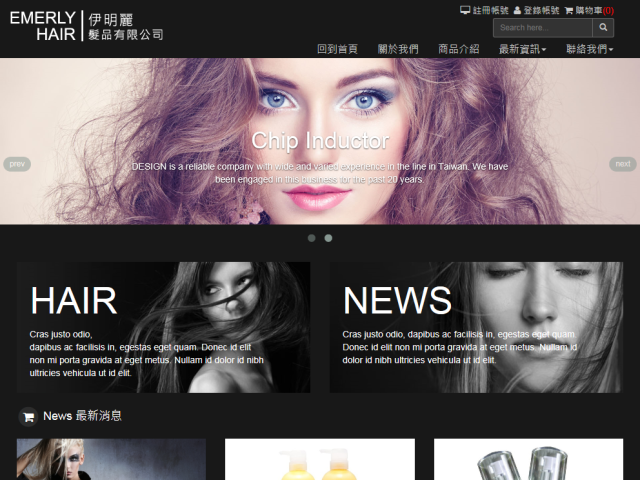
- BackGround Resize
物件固定位置,視窗放大,物件不放大也無移動位置,但是底圖放大了。
底圖放大需要使用到CSS3功能,目前智慧型手機都支援CSS3,此模式是多數CSS3設計師採用的模式,而且夏姿官方網站也是採用此模式,採用此模式需要考慮到下方定位,建議不要使用下方相對定位,如需使用要避免重疊產生的操作問題。
文網會採用此模式進行本案。

- BackGround Repeat
背景圖重複平鋪,此方案最簡單作,是目前最多人使用的方式,利用底圖重複平鋪填滿畫面,讓使用者有滿版的感覺。
WR網頁設計公司
https://www.wr.com.tw